「到達網頁報表」會呈現造訪網站第一個網頁的「工作階段數」,透過這份報表可以找出成效良好以及有待改善的網頁,這篇教學會介紹如何使用和觀察「到達網頁報表」。
原文參考:「到達網頁」報表
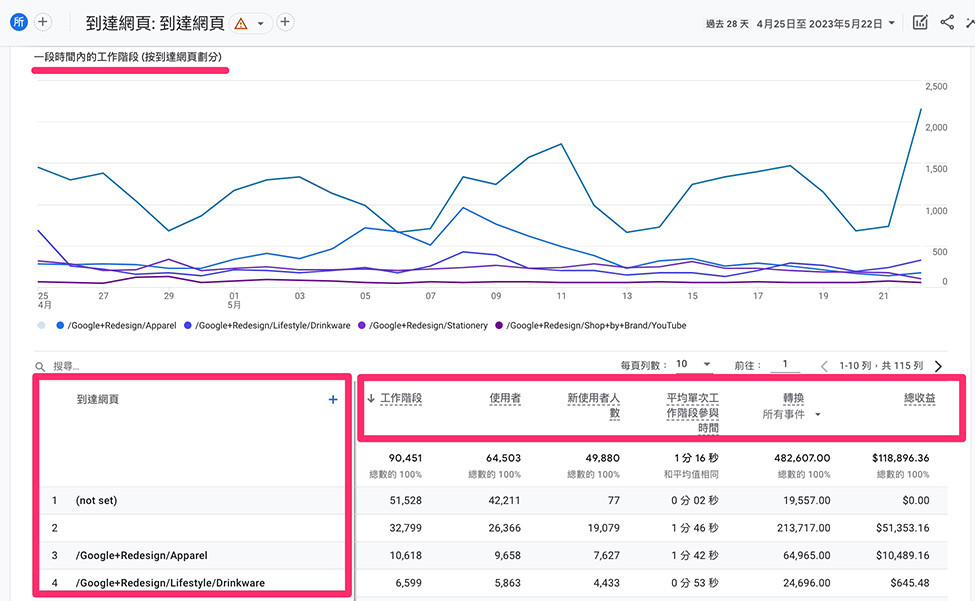
到達網頁報表主要由兩個部分組成,分別是:
- 一段時間內的工作階段:一段時間裡,最多人第一次到達的 5 個網頁的工作階段趨勢變化。
- 詳細報表:查看到達網頁維度與六個指標的詳細報表。

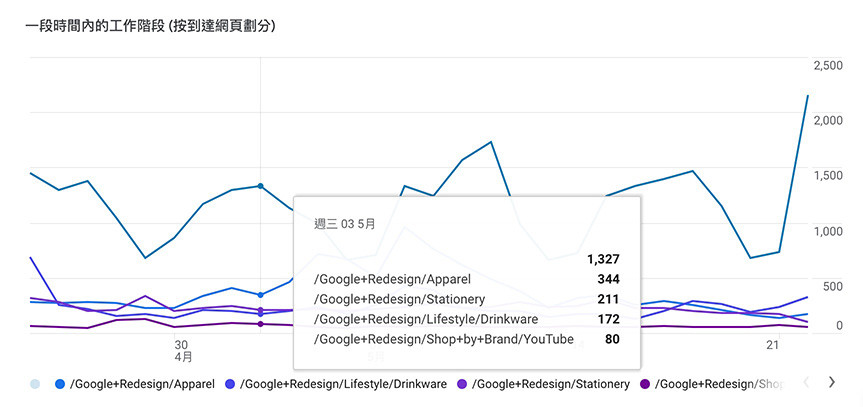
到達網頁報表的上方區塊是「按到達網頁劃分工作階段」,使用折線圖呈現一段時間裡最多人「第一次到達」的 5 個網頁的「工作階段」趨勢變化,使用滑鼠移到折線圖的資料點上,就可以看到該時段詳細資訊,或是獨立觀察某條線段。

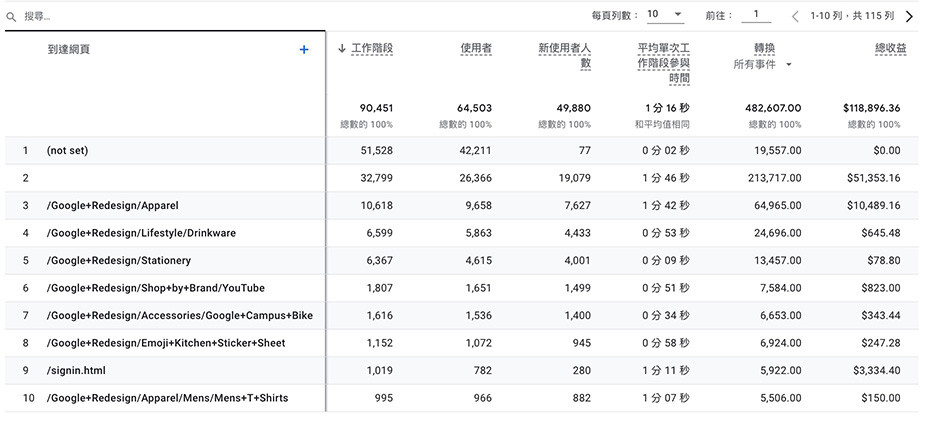
在到達網頁報表的下方區塊是「詳細報表」,使用表格方式呈現各個到達網頁與六個指標的關係,六個指標分別是:
| 指標 | 說明 |
|---|---|
| 工作階段 | 在網站或應用程式上開始的工作階段數。 |
| 使用者 | 活躍使用者,表示曾造訪網站或應用程式的不重複使用者人數。 |
| 新使用者人數 | 觸發 first_open 或 first_visit 事件的不重複新使用者數量。 |
| 平均單次工作階段參與時間 | 每次工作階段期間,網站成為使用者瀏覽器焦點的平均時間,或應用程式位於使用者裝置前景的平均時間。 |
| 轉換 | 使用者觸發轉換事件的次數。 |
| 總收益 | 購買、應用程式內購、訂閱和廣告帶來的總收益。 |

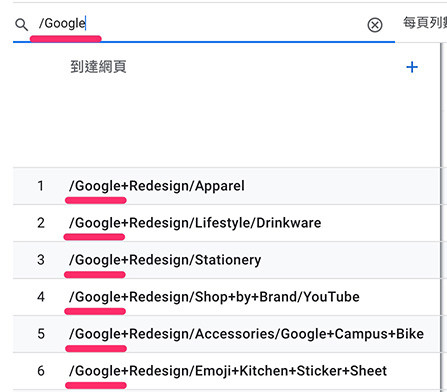
詳細報表的左上方的「搜尋」欄位,可以使用簡單的字串搜尋功能,顯示比對成功的網址,例如下方的例子,只會顯示包含「/Google」的網址。

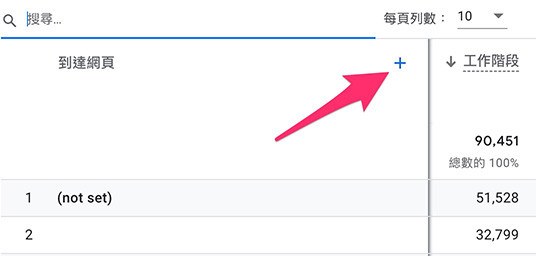
點擊到達網頁欄位的「+」號,可以新增一個次維度進行觀察。

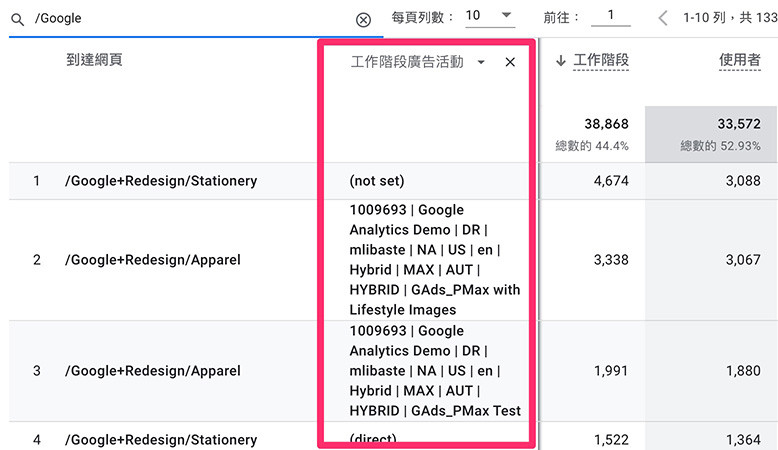
下方的例子添加了「工作階段廣告活動」次維度,並使用搜尋的方式只顯示包含「/Google」的網址。

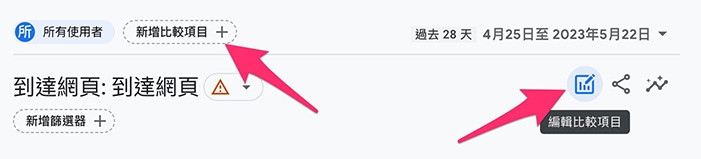
點擊右上方「編輯比較項目」或上方「新增比較項目」,就可以新增比較項目,即時觀察所有資料和比較項目的數據差異變化。

下圖的例子新增一個到達「/」網頁的工作階段趨勢,與「全部」的工作階段趨勢進行比較。

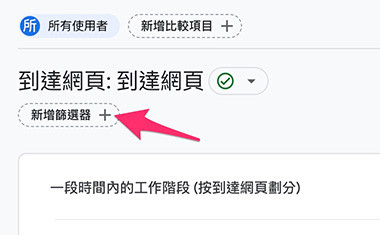
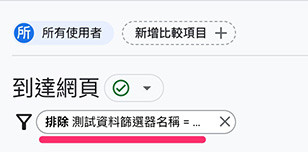
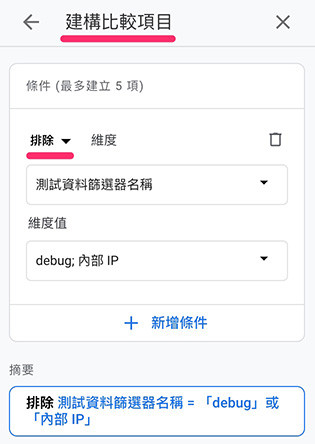
參考「資料&報表篩選器 ( 排除內部 IP 與開發環境 )」,預先建立好篩選器後,點擊上方「新增篩選器」。

設定排除測試資料的內部 IP 與 debug ( 此處名稱可能是自己設定的 )。

套用篩選器後,就會顯示已經過濾內部 IP 和 debug 的資料。

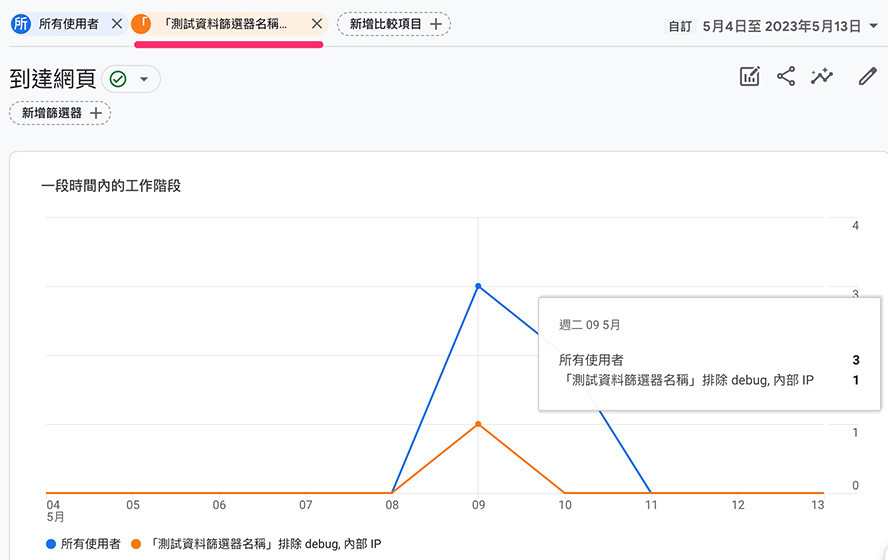
如果不想使用篩選器過濾,也可以使用比較項目,比較全部數據與套用篩選器的數據。

使用比較項目後,就會看見用不同的項目呈現全部數據與套用篩選器的數據。

「到達網頁報表」會呈現使用者造訪網站時到達的第一個網頁,操作上並不會有太大的難度,只要設定好日期範圍就能進行觀察。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
